スマホでWordPressを更新する時のアプリ、いろいろありすぎてどれを使っていいか悩んでませんか?
いろいろなブログを読んでいると
ワードプレスの公式アプリはあんまり評判がよくなく
それ以外のアプリを推奨されているところが多いです。
iOSからWordPressに投稿できるアプリは
- PressSync
- するぷろ・SLPRO X
- AMEedhitor for wordpress
- hpd
などなど様々なアプリがあります。
(ちなみに私は全てダウンロード済みです。)
しかし、あえて私は
スマホから更新するアプリはwordPressの公式アプリを選ぶことをお勧めします。
なぜなら、どの外部アプリも
「一長一短ですべてにおいて完璧なものは存在しないから。」
ドラゴンクエストで言うと
- 戦士
- 武道家
- 僧侶
- 魔法使い
といった感じで、
すべてに万能なアプリってほんとにないんですよね。
勇者や賢者クラスがいない…
それなら、
1番無難な公式アプリにとにかく慣れてしまおう
と言うのが私の結論です。
WordPressは公式アプリが1番伸び代がある
「今はまだレベルの低い勇者」
って感じですがさすが公式アプリだけあり
バランスが1番取れていると思います。
また、公式アプリなので
これからどんどん機能が拡張していくことも見込めます。
だから、スマホでブログを更新する時はむやみやたらにいろいろなアプリを探し回らずに
WordPress公式アプリ!
これ1本に決めて作業に集中することをお勧めします。
公式サイト以外の外部アプリの欠点
外部アプリが悪いと言っているわけではなく
全て素晴らしいアプリなのですが
やはり懸念するべきところもあります。
- いつ使えなくなるかわからない
- ブログひとつひとつにIDとパスワードの設定が必要
- 基本、有料のものが多い
開発者がやめてしまったら使えなくなる
公式アプリよりも
ある特定の面だけを見れば様々な機能を持った外部アプリがたくさん公開されています。
一つ一つみると、様々な工夫がされていてやりやすいものがものすごく多いです。
しかし、外部アプリにも欠点があります。
それは、
「開発者の都合でいつアップデートが終了するかわからない」
「ワードプレスのアップデートにより、いつアプリが使用不能になるかわからない」
このようなリスクです。
実際に、今までワードプレスが使えるアプリとして公開されていたものでもOSのバージョンアップやワードプレスのバージョンアップによって今では全く動作しないものもいくつか存在します。
外部APIの連携関連は最近かなり動きがあるので怖い…
そのアプリに慣れてても
WordPress本家が
「セキュリティのリスクがあるので公式アプリ以外の投稿は認めない」
となる可能性はゼロではありません。
サイトごとにIDとパスワードをいちいち入力する必要がある
次に、外部アプリは基本的に
「ワードプレス.comのアカウントと紐付けできない」
ので
1つのブログを設定するたびにIDとパスワードが必要になります。
たった1つのブログだけを更新している方ならこれでも良いのですが、私のように、外注を使ってどんどんブログを増やしている人にとってはこの作業はかなり面倒臭いです。
基本外部アプリは有料のものが多い
また、外部のアプリは基本的に有料のものが多いです。
ライターさんに気軽に
「お金払うからこのアプリ導入して」とは言い難いです。
しかも、公式アプリでないため
わけのわからない操作があったとしても
それも1から説明する必要があり結構めんどくさいんですよね。
このような欠点があり
私はスマートフォンやタブレットでワードプレスをいじる時は
とりあえず公式アプリしか使わないようにしています。
というかついこの間まで色々試していたのですが
やはり公式アプリを使うのが無難という結論ですね。
好きすぎて
「これしかない!」
ではなくどちらかというと
「今の恋人で妥協して結婚しとくか」
みたいな心境です。
WordPress公式アプリの3つの特徴
1,複数ブログを「wordPress.com」のアカウント1つで管理できる
「キャプチャ画像を貼ってもモザイクだらけになるだけなので貼りません」
先ほども書きましたが、ブログの数が増えてくると
毎回IDパスワード入力するのはかなり面倒臭いです。
特にスマートフォンの場合。
もちろんパソコンで設定する場合は
最初にIDパスワードを入力する必要があります。
しかしその後はwordpress.comのアカウントさえ持っていればそれを紐付けるだけです。
アプリでIDとパスワードの入力は必要ありません。
パソコンで、wordpress.comにさえjetpackで紐付けておけばスマートフォンでワードプレスの管理画面を立ち上げたときその新しいサイトは勝手にログイン&表示されます。
数十サイト運営している人にとっては
これはかなりのメリットだと思います。
更新や修正するサイトも簡単に切り替えることができます。
「1つのブログだけを書いている人はあまり影響はないが、サイト運営数が10を超えている場合はかなりの恩恵を受けられる」
2,記事投稿と同時にアクセス統計も確認が可能

(ドメイン取得から3ヶ月のある新規サイトのアクセス統計)
「簡単なアクセス統計だけならスマートフォンからいつでも確認が可能」
詳しい統計データは出ません。
しかし、ちょっとしたアクセス数の上下の確認をしたい場合などはすべてのサイトスマートフォンから簡単にアクセス統計が閲覧できます。
「アナリティクスの調査なんて
そう頻繁には行わない」
という私にとってはこれぐらいの情報が見れるのはちょうどいいです。
とはいえ
- 日、週、月ごとのアクセス統計
- 記事ごとにアクセス数の多い順番
- どこからアクセスが来ているか?
- どの広告リンクがクリックされているか? (外部サイト)
などは、スマートフォンから一覧で簡単に確認することができます。
外部アプリでは、こういった統計等には絶対にアクセスできませんのでこれだけでもかなりアドバンテージだと思います。
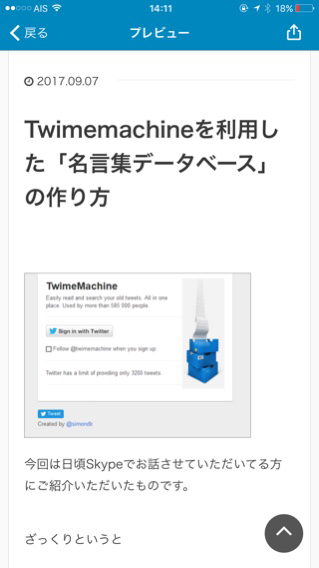
3,「実際のサイト表示」のままプレビューが使える

1番気にいっている機能はこれです。
普通この手のアプリのプレビュー機能と言うとただのHTMLプレビューです。
見出しの設定のタグが少し大きな太字に変わるとかその程度のものです。
もちろん、ちゃんと見たままに近い表示をしてくれるアプリもあるにはあるのですが、それには1つのサイトごとにCSSを設定する必要があります。
しかし、この公式サイトのアプリは自分で設定したCSSとかも読み込んでほんとに見たまんまプレビューが可能です。
書いた記事が、どうやって表示されるのかがわかる。
なので
外注さんにも喜んで使ってもらうことができています。
私の外注単価はかなり安いため
「スマートフォンだけで記事を書くことを許可しています」
(むしろ推奨している面もあります)
だから、スマートフォンだけで自分の書いた記事がどのように表示されるかが一目でわかると言うのは外注さんにとってもかなりのメリットのようです。
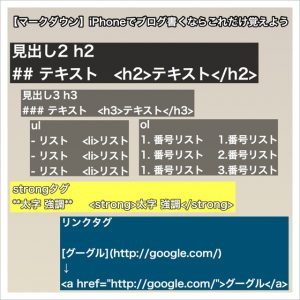
(タグはマークダウンだけを教えています)
「このマークダウンを入力するとこのように反映される」と言うのが分かるのはかなり楽しいみたいです。
公式アプリなので、特に抵抗なく使っていただけるのもポイントの1つです。
デメリットというか改善して欲しいポイントもいくつかある
- マークダウンが反映されない
- かなり昔の記事をまとめて修正することが難しい
- オリジナルのCSSタグがビジュアルエディタに設定できない
1,ビジュアルエディタの入力でマークダウンが反映されない
もちろん記事のプレビュー画面では全て反映されます。
ただ、ビジュアルエディタ上でマークダウンを入力しても
ボタンを押すとそれが勝手にHTMLタグに置変わってくれるわけではありません。
変なタグが残ってしまうように見える
慣れている人にとってはなんてことないのですが、ライターの方なんかはかなり気になるようです。
wordPressがデフォルトでマークダウンを取り入れたのはかなり最近のことなので近い将来アプリにも導入されることを期待します。
2,昔の記事をまとめて修正するのは難しい
改善できるだろうにもかかわらず一向に修正されないのはこれですね。
これはぜひとも、何とかして欲しいところ
具体的には、
「かなり昔の記事を1つ修正してもそれが完了すると最新の記事一覧画面に戻ってしまう…」
と言うことです。
その古い記事の前後にとどまっておいてくれれば良いのですが
1回ごとに1番最初まで戻ってしまうため
「今日は昔書いた記事を5記事程度ちょっと加筆して修正してみよう」
みたいな時はかなり面倒臭いです。
1回1回スクロールしなければなりません。
だから、過去の記事の更新はワードプレスアプリからは諦めています。
iOSの公式アプリにはこういったデメリットもあります。
とりあえず最初の2つ
ビジュアルエディタが反映できない
過去の記事の修正がかなり面倒
でこれは
ブラウザの管理画面にはもちろんアプリからアクセスできます。
パソコンの管理画面とほぼ同じ。
画面が小さいので、記事を一から執筆するにはちょっと不向きですが、
複数のタブを開くこともできるのでちょっとした文章を追加するにはこちらの方が断然有利です。
で、次に
3,独自のcssタグの入力を補助するボタンが設定できない
これも、改善して欲しい箇所の1つです。
具体的には、ワードプレスのプラグインの
「add Quicktags」
にあたるところです。
もちろん、これもブラウザからやれば何も問題なく入力できます。
しかし、こういった文字装飾はスマートフォンで小さい画面でやるのはかなり難しいです。
なので私は先日記事に書いた「定型文キーボード」によく使うタグ等入力して対応するようにしています。
ブログ記事の文字装飾を劇的に効率化するスマホの定型文キーボード
この項目では公式アプリのちょっとした足りないところを紹介しました。
しかし、「ブラウザ版を使う」「定型文キーボードを導入する」でほぼカバーできます。
なので、特にスマートフォンからブログを更新される頻度が高い方はぜひワードプレスの公式アプリの導入をおすすめします。
初めて設定した方がつまずく2つのトラブル
次に、公式アプリをインストールしたときに最初に直面する可能性のあるトラブルについて書いておきます。
wordpress.comのアカウントを取得していることが前提です。
- jetpackにエラーが出てなぜか連携できない
- β版のエディタがおかしい
パソコンではちゃんと連携できているはずなのに
「スマホアプリだけ記事の更新も読み込みもできない」
このようなトラブルが起こる時があります。
私も、2週間ぐらいこのような状態で
エックスサーバーのカスタマーサポートにも問い合わせましたが原因がわからず
「海外にいる場合は不具合が起きるのかな…」
みたいな感じで放置していましたが
原因は非常に単純で
サーバーが導入した新しいPHPのバージョンにワードプレスが対応していなかった
(エックスサーバー)
たったこれだけでした。
なので、スマートフォンのアプリだけ動かない場合は
PHPのバージョンをひとつ前のバージョンに戻してあげるとスムーズに動くようになります。
わかってしまえば、わずか数秒の事なのですが
たったこれだけのために半日以上情報収集に費やした記憶があります。
次に、ワードプレス(アプリ)の入力エディタ。
Visual 2.0
今現在ワードプレスの公式アプリがバージョンアップされ
「新しいテキストエディタを使ってみますか?」
と聞かれます。
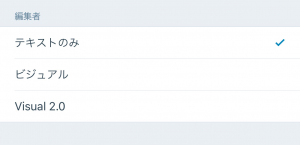
編集からアプリ設定を開くと「編集者」が使用できるエディタが
- テキストのみ
- ビジュアル
- Visual 2.0
と3種類になっています。

が今のところは見送ったほうが無難です。
確かに、
「ビジュアルエディタ上はできることがかなり増えたのですが、余計なタグがものすごく追加されてしまう」

と言う現象が起きています。
いずれ、解決されると思います。
しかし、編集してしまうと修正にものすごく手間取るので見送るようにしてください。
戻し方もとても簡単です。
私は、スマホのワードプレスアプリでは
「テキストのみ」しか使いません。
いずれ便利になることを期待しつつ
現段階ではビジュアルエディタ系には過度な期待をしないようにしましょう。
まとめ
今回はワードプレスをスマホで更新する時のアプリについて
「これからの伸び代などを考えると公式アプリが無難」
という内容でした。
外部アプリについては
- いつ使えなくなるかわからない
- ブログひとつひとつにIDとパスワードの設定が必要
- 基本、有料のものが多い
公式アプリにはその他のアプリにはできない
- 複数アカウント管理
- 簡単な統計情報の確認
- 実際にブログにアップしたときと全く同じのプレビュー画面
という3つの特徴があります。
まだまだ欠点も多く使いづらい点もあります。
がこれからさらに使いやすくなることを期待してます。
外注さんにも使いやすいアプリだと思うので
特にスマホから編集関連の作業をしたことがない
って方は一度試してみてください。
かなり使いやすくなってると思います。










コメント