とりあえず記事書いた。
けどブログに挿入する画像どうしよう。
![]()
っと
ワードプレスに画像をアップロードするには3種類の方法があります。
- フリー画像の提供サイトから探す
- pc(ローカル)から画像イメージを挿入
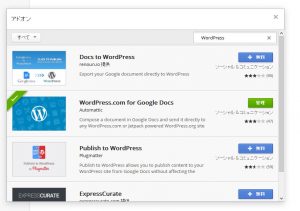
- WordPressに直接アップロードできるプラグインを使う
通常はこの3つが思い浮かぶと思います。
フリー画像素材サイト
管理画面からアップロードできるプラグイン
- pixabay image(pixabay imageから直接アップロード)
- instant image(Unsplashから直接アップロード)
で、Googleドキュメントを使えばこの2つは一度に可能です。しかもワードプレスに ダイレクトに投稿することができます。
また他にも Google ドキュメントで画像を扱うメリットはたくさんあります。今回はブログの画像を Google ドキュメントで扱う時の説明をしたいと思います。
Googleドキュメントとワードプレスの連携はこちらを参考にしてください。
Googleドキュメントの外注記事をWordPressに直接投稿する方法
ブログの画像をGoogleドキュメントで扱うメリット
1,【コピペ可能】ブラウザのキャプチャ画像なども保存する必要がない
ワードプレスとは違い画像コピペが使える
ブラウザの中でキャプチャー画像を撮影する時は ほとんどの人がchromeのFire Shot( デスクトップキャプチャー 拡張機能 )やAwesome Screenshotを使っておられると思います。
普通、キャプチャ画像をWordPressにアップロードするときは画像を 一旦パソコンに保存する必要があります。
しかし Googleドキュメントを使う場合は 画像を保存しなくても ドキュメントに直接コピーペーストできます。
二手間くらいの工程が省けます。
頻繁に ブラウザのスクリーンショットを撮る人には 本当に便利な機能です。
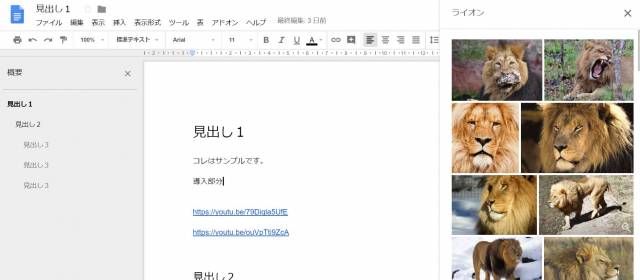
2. ドキュメント内でGoogleイメージ検索が使える

- 日本語で検索が可能
- 画像の再利用が許可されたものを探してきてくれる
こちらも画像をパソコンにダウンロードすることなく使えます 。
グーグルイメージ検索では Google ドキュメント上で画像を挿入することができます
著作権フリーの画像を勝手に探してきてくれるので非常に便利です
ワードプレスの画像挿入してくれるプラグインに似ている感じですが 日本語で検索できるのがメリット。
1.挿入
1.画像
1.webを検索
スマートフォンから画像を挿入したいときもPCのログアウト不要
パソコンでの作業中にスマートフォンの画像を挿入したい
- スマートフォンに保存してある画像を Dropbox などを通じて PC に送る
- WordPress のアプリを開いて画像を挿入する(PCの画面を一旦保存する必要がある)
WordPress なら一旦下書きを保存して その記事から離れないといけないのです。 ロックがかかっています Google ドキュメントの場合はそれが不要になります。
シームレス!
シームレスとは、「継ぎ目」のない状態のことである。例えばアプリケーションソフトの中で、それぞれの機能が区切られることなく一貫して操作することができる状態などのことを「
シームレス」と言う。
ログイン・ログアウト・保存の概念がない!
パソコンで作業していてスマートフォンで画像を挿入したくなった場合は単純にスマートフォンを開けて画像を挿入するだけです
最近は画像の加工とかはパソコンよりもスマホアプリ使った方が早い場合とかありますからね。
今この瞬間にスマートフォンで写真やスクリーンショットを撮影してすぐにドキュメントにアップロードすることができます。
【注意点】ドキュメント内の図形描画は使わない
図形描画コマンドに注意
便利な機能ですがこれをやってしまうと画像が外部に出力できなくなります。

ワードプレスに出力・PCに保存しようとすると
INLINE DRAWINGのエラーがでる。
図形描画のコマンドはその名の通り矢印などの図形→などが挿入できる のでとても便利なのですが他にその画像をアップロードできなくなります 。
どうしても 画像保存したい場合は その図形描画をしたものをまたキャプチャを取る必要があるのでめちゃくちゃ二度手間です。
現在解決策はないようなので ドキュメント内の図形描画コマンドは使わないようにしましょう
このコマンドを使ってしまうと画像はドキュメント内でしか見ることができません。wordPressアップロードする事はおろかパソコンに画像をダウンロードすることすらできませんので注意してください。
図形描画を使った画像は保存ができなくなる
画像サイズを小さくする時にワードプレス側に入れておきたいプラグイン
ここからはGoogleドキュメントではなく
ワードプレスのプラグイン設定編です。
画像には
- スマートフォンの画像は基本的にものすごくサイズが大きい
- フリー素材もかなり大きなものがある
とまあ、サイズが大きいわけです。
スマートフォンの写真や、フリー画像をそのままワードプレスに挿入すると一見小さく見えますがそれはただ単に大きい画像小さく見せているだけでサイズの縮小にはなっていません。
基本的にワードプレスに挿入するような画像は横800ピクセルもあれば充分だと思っています。(ギャラリーサイトなんかは別ですよ)
しかし、iPhoneの写真なんかは3,000ピクセル以上ありますからね。かなり無駄です。サイトの表示速度に影響します。
unsplashなどフリー画像のサイトなどは横幅6,000ピクセルとかある画像も珍しくないです。6,000ピクセルはどんなものかと言うと、ほぼ窓ガラスに匹敵するような大きさの画像。
こんな大きい画像をブログの記事の中とかアイキャッチに使っているとめちゃくちゃ無駄です。
バカでかい画像をアップロードするのを防ぐには imsanityという WordPressのプラグインが便利です。
詳しくはまた 一つの記事にしてまとめたいと思いますが要するに設定した大きさまで画像を勝手に自動縮小してくれるプラグインになります。
勝手に、自動で、がポイント
ワードプレスのメディアライブラリにも画像を縮小できる機能がついていますが、一つ一つやっていると膨大な時間がかかりますからね。
ちなみ、過去の画像の修正もボタン一発で完了します。
フリー画像は大きさが分からないことが多いです。特にプラグインを使ったものなどは馬鹿でかい画像を挿入してしまっていることがありますのでこれを自動で 縮小してくれる このプラグにはかなり便利です。
また、video thumbnailやAuto Post Thumbnailプラグインを入れておけば自動的に記事の1つ目の画像をアイキャッチ画像に設定してくれます。ついついアイキャッチ画像を設定し忘れる人などは入れておくと良いでしょう。
まとめ
- 画像は基本的にコピーペーストで挿入できる
- ドキュメント内から画像検索が使える
- スマートフォンからの画像挿入もシームレス
- 便利だが図形描画は使わない(画像出力不可)
今回はブログの画像をGoogleドキュメントで扱うときのメリットなどをお伝えしました。
ワードプレスの管理画面でごちゃごちゃやるのと違ってかなり洗練されたような印象です。
画像挿入はGoogleドキュメント内で完了させてアイタッチ画像だけは別に作るみたいなことをやればいいんじゃないかなと思います。
いずれにしても何人ででもどんなデバイスでも編集できるのは非常に便利です。
ワードプレスにはこの概念がありませんのでいちいちログアウトしたりしないといけないのですがGoogleドキュメントの場合は本当に楽ですね。
この記事は画像挿入とか検索に特化していますがライティングしたりアップロードしたりするのも本当に簡単にできます。簡単に行えますのでぜひGoogleドキュメントを使ってみてください。
まとめスライド
スライド一覧はこちら ⇒ りんやん-Googleスライドまとめ
グーグルドキュメントのまとめ記事はこちら・・・








コメント