マークダウンとよく使うタグのユーザー辞書登録
スマホでブログを書くなら導入必須-MarkDown
スマートフォンで文章書くときに絶対に導入したいのがマークダウンです。
パソコンのワードプレスにはビジュアルエディタがあります。
iPhoneで記事を書くときはビジュアルエディタは使えません。
(厳密に言うと使えるんですが、そもそもスマートフォンは文字を選択したりするのが苦手。すべてテキスト形式でやってしまった方が明らかに早いです。)
なのでマークダウンの導入は効率化とスピードアップのためには絶対に必要です。
基本的なhtmlタグはほとんどマークダウンで書くことができます。
現在WordPressでは何の設定も必要なく
デフォルトでマークダウンの機能が使えます。
これを導入するのとしないのでは特にスマートフォンの場合は
全くスピードが変わってきますので必ず使ってみてください。
よく使うタグは全てiPhoneのユーザ辞書に登録
これをお勧めします。
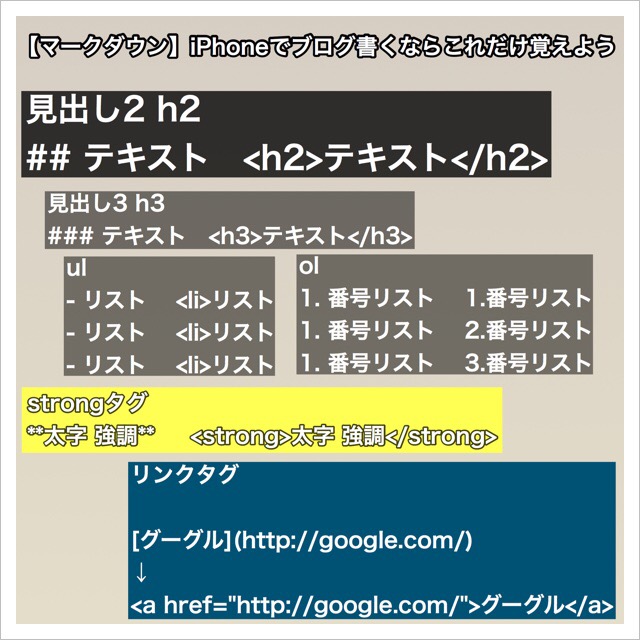
### (h3)
– (リスト)
1. (番号付きリスト)
** ** (太字 strongタグ)
こんな感じのマークダウンをiPhoneの辞書に登録しておくと
見出しのタグやリストのタグ
簡単にモバイル上で行えるので便利ですよ。
もちろん、音声認識メールクラウドの辞書にも登録しています。(後で紹介する音声入力アプリ)
でもマークダウンやその他のタグは辞書登録だけで充分です。
音無し30秒動画(手ブレ注意)
上記はパソコンで入力していますが
スマホからでも同じです。
(必ずマークダウンの後に半角スペースをうちましょう)
【Markdown】見出しタグ h2 h3など
例えばテキストエディタに
と記入したなら
ブラウザ上では
<h2>こんにちは</h2>
の表記になります。(勝手に)
↓
<h3>こんばんは</h3>
【Markdown】リストタグ ul,olタグ
リストの場合も同様です。
– こんにちは
– こんばんわ
とテキストエディタに記入すると
- おはよう
- こんにちは
- こんばんわ
と表示されます。
1. 昼吉野家
1. 夜キャベツ
なら
- 朝マック
- 昼吉野家
- 夜キャベツ
こういう表記になります。
番号付きリストの場合は全て「1」にしても
順番通りに勝手に修正してくれます。
###
–
1.
**
strongタグ以外は
最後に半角スペースが必要
私の場合はiPhoneのユーザ辞書に
上から
・に
・さん
・りすと
・りすと
・ふとじ
で登録してます。
これだけで、メインの文字装飾はオッケー。
文章にタグを打つことなくマークダウンだけで装飾できます。
百聞は一見にしかず
あなたのブログ(WordPress)の管理画面を開きます。
↓
投稿⇒新規追加
記事を書くテキスト欄に下記をコピペしてプレビューみてください。
(必ずテキストモードでお願いします。)
見出しや文字装飾が自動で置き換わってるのが分かるはずです。
## 肌荒れの悩みランキング
– ニキビ
– 毛穴
– シミ・しわ対策
– 乾燥肌
– アンチエイジング
### 育児の悩みランキング
1. 夜泣き
1. 離乳食を食べない
1. 乾燥肌アトピー
1. 発熱
1. 母乳の量
どちらのリストもネストは省略
### 見出し3
おはようございます。**重要なところは太字**で書きます。
urlのリンクはこんなふうに簡単にかけます。
[Yahoo!](http://yahoo.co.jp)#### 見出し4
まあ、
スマホの辞書登録は
これだけ覚えておけば充分かなと思います。
ちなみにマークダウンは自分で設定したcssスタイルはもちろん使えませんのでご注意。
## まとめ
特にモブログ。
スマホから記事を書くにはこんなマークダウンを覚えておけば
かなりの効率化になります。
スマホのテキストエディタで
こんにちは
↓
<h2>こんにちは</h2>
に設定するのはかかなり面倒くさいですからね。
これを覚えて辞書登録しておくだけでスマホでブログを書く時はかなり楽になりますよ。










コメント